안녕하세요 🙂 5anniversary입니다.
이번 시간에는, Vapor를 사용해 간단한 로컬 서버를 구축해보겠습니다.
우선 vapor를 설치해줘야겠죠??
vapor에서 원하는 개발 환경을 알아보자면!!
Xcode 9.3 이상의 버전과
Swift 4.1 이상의 버전이 필요합니다.
위 조건을 확인하기 위해서는
Xcode – about Xcode로 들어가시면

사진과 같은 결과로 확인할 수 있구요!
terminal에서
swift –version
swift –version

swift 버전을 확인하실 수 있습니다.
개발 환경에 대해 확인을 했으면 Vapor를 설치해봐야겠죠??
공식 페이지에서는 HomeBrew를 통해서 설치를 하게 되는데요 설치하기 전에
brew update
로 업데이트를 하고
brew tap vapor/tap
brew install vapor/tap/vapor
를 통해 vapor 설치를 합니다.
다음으로
vapor new Hello
를 통해 Hello라는 프로젝트 파일을 생성할 수 있습니다.

여기까지 잘 따라오셨으면 Hello라는 파일이 생기셨을 거예요!!
cd Hello
Hello 파일로 들어가고~
vapor xcode
를 통해서 xcode에 적용시켜줍니다.

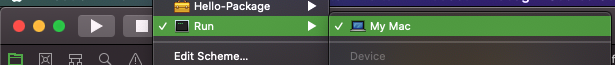
여기서 실행을 시켜주시면

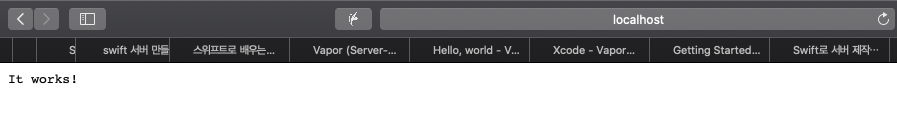
http://localhost:8080 에서는
It works! 가

http://localhost:8080/hello 에서는
Hello, world! 가 나옵니다!!
다음에는 서버를 어떻게 구축하는지 알아오겠습니다!!
감사합니다!! 도움이 되었으면 좋겠네요 🙂
참고자료
https://vapor.codes