- This topic has 1개 답변, 2명 참여, and was last updated 5 years, 7 months 전에 by
 야곰.
야곰.
-
글쓴이글
-
-
남수참가자
- 글작성 : 13
- 답글작성 : 2

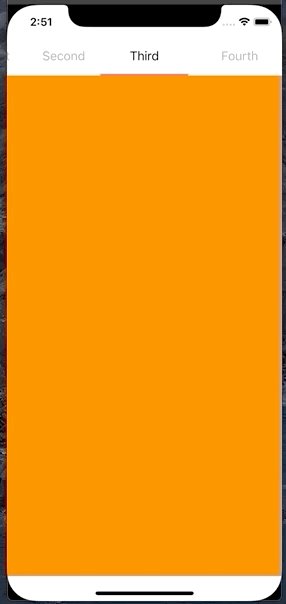
위에서 보이는것같이
탭바가 움직이면서 강조되는 효과를 주고싶어서 공부를 해봤어요
기본적인 레이아웃으로는
collectionView -> 상단tab부분
view -> 탭바 밑줄
collectionView -> page부분
이렇게 3개를 사용할거에요
위의 탭바가될 cell에 선택됬을 때 효과를 정의하고
class TabBarCollectionViewCell: UICollectionViewCell { static let reuseIdentifier = "TabBarCell" @IBOutlet weak var titleLabel: UILabel! func setTitle(title: String) { titleLabel.text = title } override var isSelected: Bool { willSet { if newValue { titleLabel.textColor = .black } else { titleLabel.textColor = .lightGray } } } }하단의 페이지가될 cell도 정의해볼게요
class TabPageCollectionViewCell: UICollectionViewCell { static let reuseIdentifier = "TabPageCell" lazy var backColor: [UIColor] = [.lightGray, .purple, .orange, .cyan, .magenta] func setColor(index: Int){ self.backgroundColor = backColor[index] } }제일 중요한거라고 생각되는거중 하나가
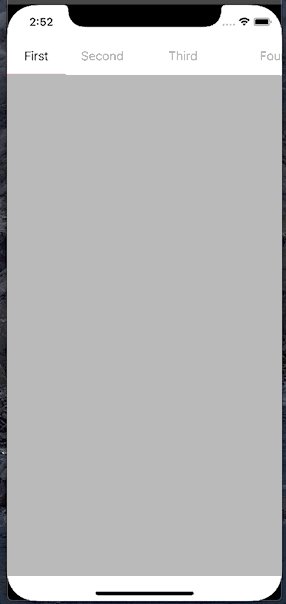
초기값 설정이에요
저는 여기서 시간좀 많이 썻던거 같아요
원하는 초기값이 안나와서요…
보통 selectItem하면 클릭하는 함수가 실행 되겟지하고 설정해보면
collectionView의 delegate함수의 didSelectItemAt가 실행되지 않아요
selectItem는 Cell의 클릭상태 즉, Cell의 isSelected상태를 변경시키고
collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) 함수는
delegate의 didSelectItemAt을 실행시켜주더라구요!!
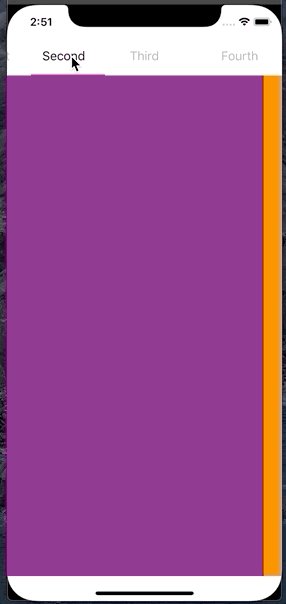
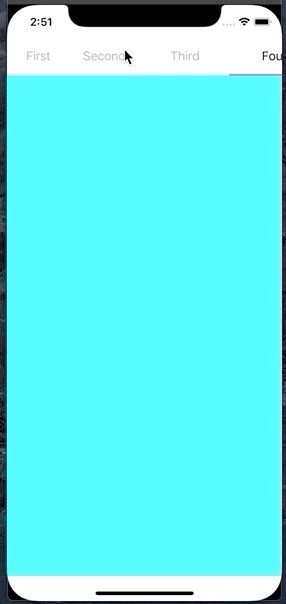
클릭 할 때 cell과 오토레이아웃을 맞춰놓으면
알아서 움직이더라구요…!!
처음에는 center를 계산해서 했엇는데 이게 더 좋은 방법같아요
이렇게하면 문제가 생겨요
왜냐하면 AutoLayout이 중복되거든요..!!
다른 아이템을 선택하면
highlightView(밑줄효과)의 leadinng, trailinng이 또 적용되면서 중복되는 현상이 일어나서
제대로된 레이아웃이 잡히지 않아요
지금까지 모르고 지나쳤는데 이번에 구현하면서
더 레이아웃에 대해 알게된거 같아요
이 문제를 해결 하기위해선
[NSLayoutConstraint] 타입을 저장할 변수를 하나 두고
activate, deactivate 로 오토레이아웃을
중복되지않도록 조절해주는 거에요!
오토레이아웃을 새로잡기전에 deactivate하고
적용하고나서 activate하는 식으로 하면 되요
이제 클릭할 때는 잘 움직이는것을 확인할 수 있어요
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) { if collectionView == tabCollectionView { highlightView.translatesAutoresizingMaskIntoConstraints = false constraints = [ highlightView.leadingAnchor.constraint(equalTo: cell.leadingAnchor), highlightView.trailingAnchor.constraint(equalTo: cell.trailingAnchor) ] NSLayoutConstraint.activate(constraints) UIView.animate(withDuration: 0.3) { self.view.layoutIfNeeded() } } } tabPageCollectionView.scrollToItem(at: indexPath, at: .centeredHorizontally, animated: true)2020-05-02 오후 4:26 #7452
-
-
글쓴이글
- 답변은 로그인 후 가능합니다.
