- This topic has 1개 답변, 2명 참여, and was last updated 5 years, 7 months 전에 by
 야곰.
야곰.
-
글쓴이글
-
-
쥬트참가자
- 글작성 : 9
- 답글작성 : 8
Firebase에서는 서버 측 코드 없이 다양한 사용자 인증을 관리할 수 있습니다 !!
일반적인 이메일/비밀번호 계정, 전화 인증, Google, Twitter, Facebook, GitHub 로그인을 지원합니다.
이러한 로그인 기능을 구현하는 방법에는 총 2가지 방법이 있습니다.
1. FirebaseUI 인증
2.Firebase SDK 인증
FirebaseUI 인증은 전체 로그인 시스템을 추가할 때 권장하는 방법이라고 합니다. 여러가지 ID 제공 업체의 로그인 UI 흐름까지 제공해 주면서 아주 간단하게 로그인을 구현해 줄 수 있습니다. 또한, UI의 스타일을 커스텀하기도 쉽기 때문에 사용하기 좋습니다 !!!!
*_Firebase SDK인증은 *_이용자가 원하는 수단에 맞게 추가 하면된다. 추가할 수 있는 기능은 이용자 인증. ID 공급업체 , 전호번호 인증 등이 있다. 자세한 기능은 여기 서 확인 가능 !!
우리가 사용해 볼 것은 FirebaseUI 중에서 이메일/비밀번호 인증이다.
~소셜로그인은 추후에…~
일반적인 사용자 입력 이메일/비밀번호 인증을 위해 먼저 추가해 줄 것은 pod 파일에 FirebaseUI/Auth를 추가해 주는 것이다.
이것을 기존에 firebase를 이용한 프로젝트에 이용해보겠습니다
먼저 Podfile에
pod 'FirebaseUI/Auth'이것을 추가해 주는데 만약 인증요소에 대해 다른 소셜 로그인을 추가해주고 싶을땐 FirebaseUI 만을 추가해 줘도 됩니다.
또한 필요한 요소만을 설정하여 podfile에 설정하여 추가하여 install을 하면 적용이 됩니다.
pod 'FirebaseUI # 또는 선택적으로 아래를 추가 pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/Twitter' pod 'FirebaseUI/Phone'이제 프로젝트에 사용자 추가를 하는 회원가입 부터 구현해 보겠습니다. 이를 위해 Firebase console에서 설정해주어야 할 것이 있습니다.
먼저 Authentication의 Sign-in method에 들어가서 이메일/비밀번호 제공업체의 상태를 On 해 줍니다.

이제 프로젝트 상에서 회원가입 이벤트를 설정해 줍니다.
회원 가입에 필요한 메서드는 Auth.auth()의 createUser 메소드를 사용해 주시면 됩니다.
createUser 메소드는 다음과 같은 형태를 가지고 있습니다.
Auth.auth().createUser(withEmail: <#T##String#>, password: <#T##String#>, completion: <#T##AuthDataResultCallback?##AuthDataResultCallback?##(AuthDataResult?, Error?) -> Void#>)좀 복잡하게 써져 있는데 특징은 completionHandler로 AuthDataResultCallBack 을 사용하고 AuthDataResultCallback의 파라미터는 ‘AuthDataResult’ 와 ‘Error’를 받는 것으로 나와있습니다. 따라서 다음과 같이 작성해 줍니다.
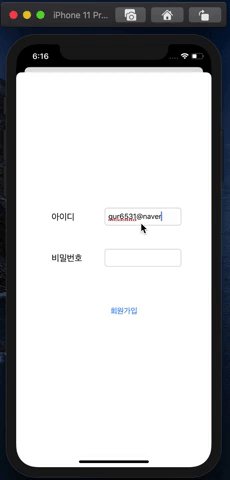
@IBAction func touchUpJoinButton(_ sender: UIButton){ guard let id = self.idTextField.text else { return } guard let pw = self.pwTextField.text else { return } Auth.auth().createUser(withEmail: id, password: pw) {(authResut, error) in print(error?.localizedDescription) guard let user = authResut?.user else { return } print(user) self.dismiss(animated: true, completion: nil) } }우선 회원가입을 위해 E-mail과 Password를 입력받고 버튼 액션으로 다음과 같이 생성해 주는데 만약 회원 가입이 잘 성사된 경우에는 error에는 nil값을, authResult에는 가입한 유저정보가 포함된 정보를 가져옵니다.
만약 잘 안된 경우(E-mail 형식이 아닌경우, 중복된 이메일의 경우)에는 error값에 그 사유를 전달해 줍니다.
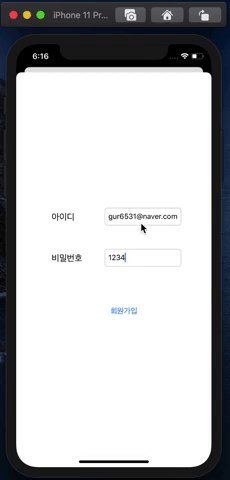
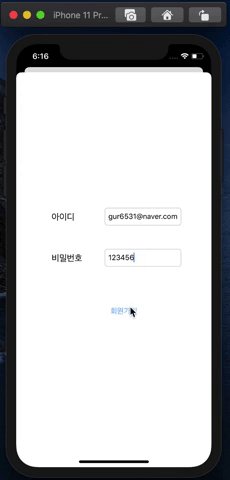
이제 유효한 아이디와 비밀번호를 입력한 경우, 잘 dismisse되는 것을 볼 수 있습니다.

이제 원하는 이메일과 비밀번호를 설정해준 다음 로그인 이벤트를 설정해 줍니다.

이제 로그인을 해주겠습니다. 로그인 이벤트도 이와 비슷한 구조로 작성되어 있습니다.
먼저 로그인을 위한 메서드 ‘Auth.auth().signIn을 살펴보면
Auth.auth().signIn(withEmail: <#T##String#>, password: <#T##String#>, completion: <#T##AuthDataResultCallback?##AuthDataResultCallback?##(AuthDataResult?, Error?) -> Void#>)다음과 같이 작성되어 있는 것을 볼 수 있습니다. 앞서 createUser와 똑같은 구조입니다.
따라서 다음과 같이 작성해 주면 됩니다.
func login(id: String, pw: String){ Auth.auth().signIn(withEmail: <#T##String#>, password: <#T##String#>, completion: <#T##AuthDataResultCallback?##AuthDataResultCallback?##(AuthDataResult?, Error?) -> Void#>) Auth.auth().signIn(withEmail: id, password: pw) { (user, error) in if user != nil{ print("login success") if let dvc = self.storyboard?.instantiateViewController(identifier: "ViewController") { self.present(dvc, animated: true, completion: nil) } } else{ print("login fail") } } }로그인 버튼을 누를 때 다음과 같은 메서드를 작성하여 로그인이 성공한 경우 화면을 넘어가도록 해 줍니다. error에는 아까와 같이 로그인 실패사유를 확인해 볼 수 있습니다.

이제 다음화면에서 로그아웃 동작 입니다.!!
로그아웃은 생각보다 간단한데 로그아웃 버튼을 누를때 다음과 같은 메서드를 작성해 줍니다
@IBAction func touchUpLogout(_ sender: UIButton){ do { try Auth.auth().signOut() } catch let signOutError as NSError { print ("Error signing out: %@", signOutError) } self.dismiss(animated: true, completion: nil) }signOut을 실행시킬때 error를 throw하기 때문에 do catch 문을 통해 error 핸들링이 가능합니다.
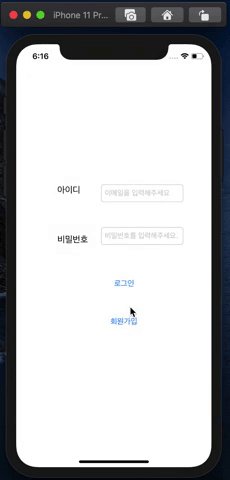
다음과 같이 설정해 주면 로그아웃 된 것임을 볼 수 있습니다 !!!

추가적으로 이러한 프로세스 상에서 로그인을 하고 사용자가 앱을 끈 경우에도 앞서 계속해서 사용했던 Auth.auth()객체에 로그인을 한 정보가 저장되어 있기 때문에 로그인을 하고 앱을 끄거나 새로 빌드해도 로그인 정보는 남아 있습니다. 따라서 이런 점을 응용해서 자동로그인을 쉽게 구현할 수 있는데요
로그인 화면 lifecycle에서 viewDidAppear 함수에서 Auth.auth()객체에 저장되어 있는 현재 유저정보를 확인해 주어 사용해 줄 수 있습니다.
코드는 다음과 같습니다.
override func viewDidAppear(_ animated: Bool) { if let user = Auth.auth().currentUser { guard let dvc = self.storyboard?.instantiateViewController(identifier: "ViewController") as? ViewController else { return } self.present(dvc, animated: true, completion: nil) } }Auth.auth()객체에 currentUser를 확인하여 다음 뷰로 넘어가게 해주었습니다.

이렇게 Firebase로 회원가입 + 로그인 + 로그아웃 프로세스를 구성해 보았는데요
처음엔 FirebaseUI를 통해 통합 로그인환경을 구성하려다가 좀 더 공부가 필요한 것 같아서 접었는데 그것때문인지 프로젝트 자체가 많이 무거워 진 것 같습니다 ㅠㅜ
워낙 구성하는 기능들이 많다보니 pod을 추가해줄 때 필요로하는 기능들이 무엇인지 확실하게 정해서 pod을 추가해 주는 것이 좋을 것 같습니다.
참고자료
https://support.google.com/firebase/answer/6400802?hl=ko&ref_topic=6386702
2020-04-28 오후 7:19 #7352
-
-
글쓴이글
- 답변은 로그인 후 가능합니다.
