태그: s
- This topic has 8개 답변, 3명 참여, and was last updated 5 years, 8 months 전에 by
 멍단비.
멍단비.
-
글쓴이글
-
-
광현참가자
- 글작성 : 15
- 답글작성 : 26
인터넷 검색을 통해 콘텐츠 뷰의 크기를 직접 설정해줘야 스크롤 뷰가 제대로 작성한다는 것을 알았습니다.
그래서 스토리 보드에서 콘텐츠 뷰(이미지 뷰)를 넣은 후에 constraints로 equal width나 height을 지정하더라도
직접 콘텐츠 뷰의 크기를 드래그해서 지정해서 해결했습니다. 그러나 콘텐츠 뷰의 크기를 스크롤 뷰의 width나 height과 일치시키고 싶은데 constraints를 직접 걸어보아도 해결이 되지 않습니다. 직접 제가 드래그해서 크기를 변경하지 않고 다른 방법은 없는 지 알고 싶습니다.

-
이 게시글은
광현에 의해 5 years, 8 months 전에 수정됐습니다.
2020-04-10 오후 9:06 #6476 -
-
멍단비참가자
- 글작성 : 10
- 답글작성 : 98
초보자에게 스크롤 뷰는 정말 큰 장벽인 것 같아요. 코드로 만들때도, 스토리보드로 만들때두요.
왜 안되는지 모르죠. 매우엄청겁나많이 짜증이 났던 기억이 있네요.. 물론 뭐 지금도 그리 사정이 달라지진 않았습니다만.. 껄껄
그래도 간단한 개념은 이렇습니다.
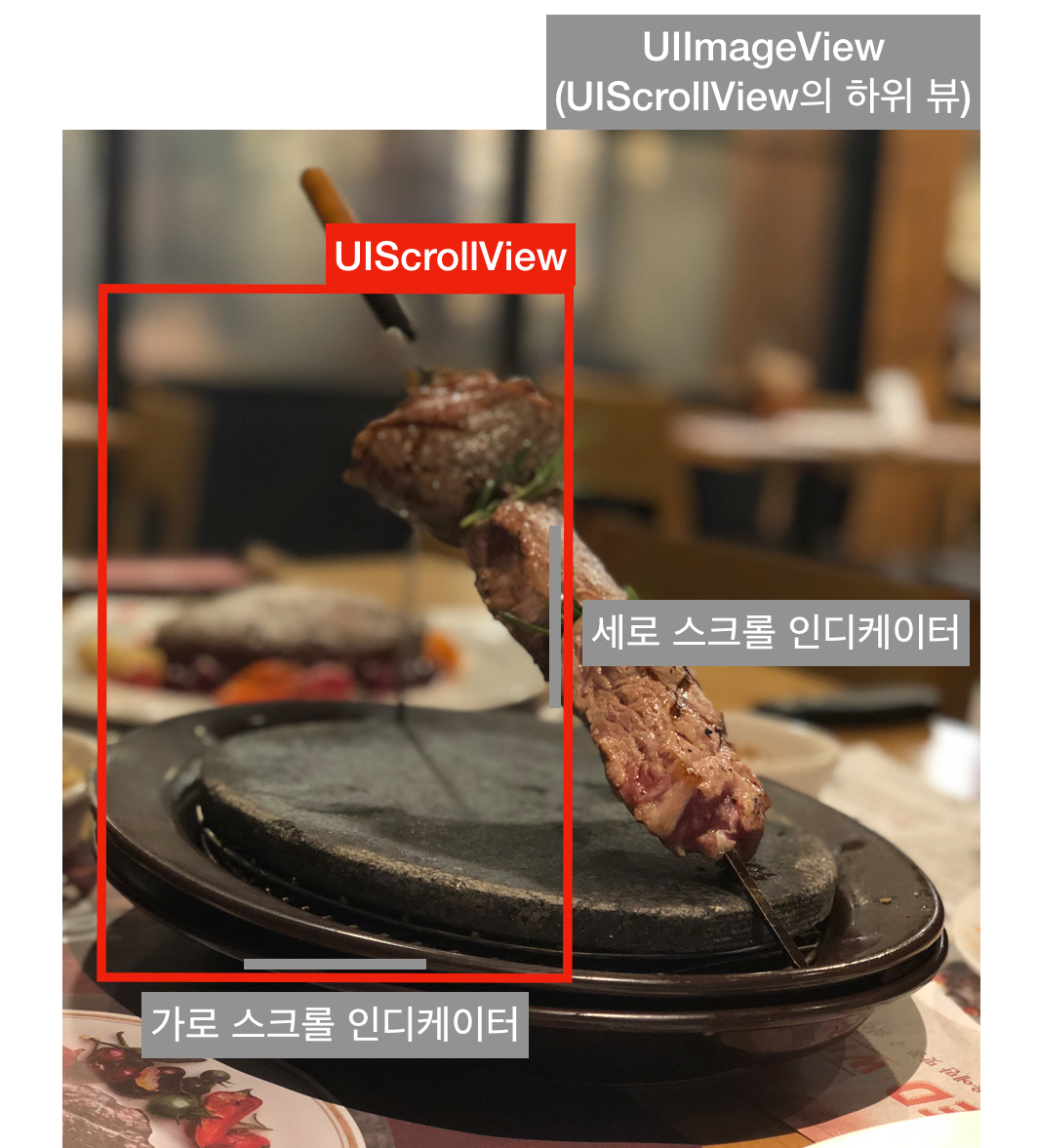
스크롤뷰 자체의 사이즈(내가 만든 스크롤뷰의 사이즈)가 있구요 그것보다 더 큰 컨텐츠(이미지가 될수도 있고, 그냥 뷰가 될수도 있구요)의 사이즈(contents size)가 있습니다. 그리고 그 사이즈의 x,y좌표값을 나타내는 contentOffset이 있습니다.
자세한 내용은 여기 또 명강의가 있습니다. 한번 만들어보시고 프로젝트랑 다시 싸워보시면 승률이 조금 올라가있을거에요. ㅎㅎ
 2020-04-11 오전 3:22 #6510
2020-04-11 오전 3:22 #6510 -
광현참가자
- 글작성 : 15
- 답글작성 : 26
새로 바뀐 API에서의 frame layout guide 와 contents layout guide는 공부하는 겸 다른 분들에게 도움이 되고자 아래 링크 남깁니다.
새로 바뀐 API에서 스크롤 뷰를 적용하는 방법에 대한 링크 : https://kyungmosung.github.io/2019/11/06/xcode-scrollview/ , https://fluffy.es/scrollview-storyboard-xcode-11/
답변 감사합니다. 🙂
2020-04-11 오후 1:10 #6527
-
-
글쓴이글
- 답변은 로그인 후 가능합니다.
