오토레이아웃 정복하기
오픈 기념 할인! 2020년 9월 27일까지! 단 열흘 동안 20% 할인 기회!
오토레이아웃, 어디까지 알아보셨어요?
스토리보드의 빨간 줄이 지겹다구요?
오토레이아웃을 잘 이해하고 제대로 활용하고 있나요?
오토레이아웃이 왜 필요한지도 잘 모르겠고, 제대로 사용하려면 어떻게 해야 할지 감이 잘 오지 않는다구요?
그럼 저와 함께 공부해보시죠!
스토리보드에서 더이상 지긋지긋한 빨간 줄을 보지 않을 수 있습니다!
내 마음처럼 잘 따라오지 않는 뷰들도 원하는 위치에 딱딱 꽂아줄 수 있습니다!
일방적인 내용전달이 아닌, 스스로 생각하고 학습할 수 있도록 도와드립니다.
학습내용
- Constraint
- Constant
- Multiplier
- Intrinsic Content Size
- Priority
- Constraint
- Content Hugging
- Compression Resistance
- Working with Stack View
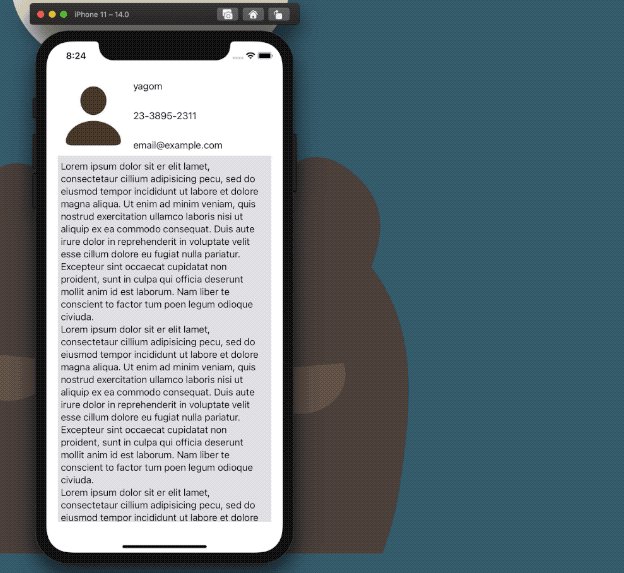
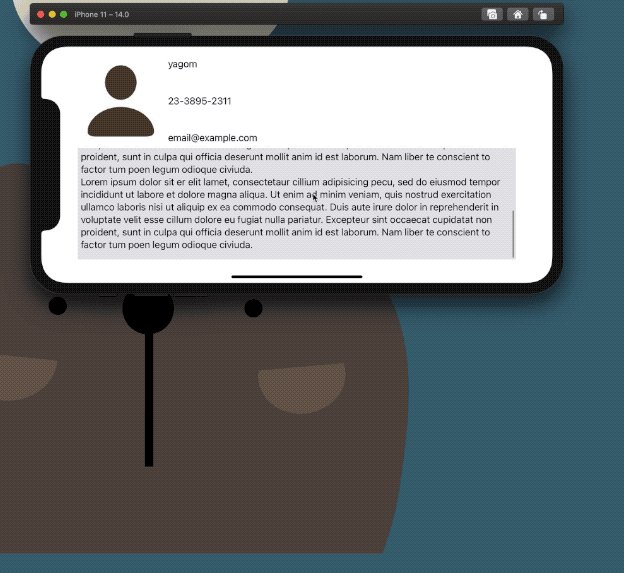
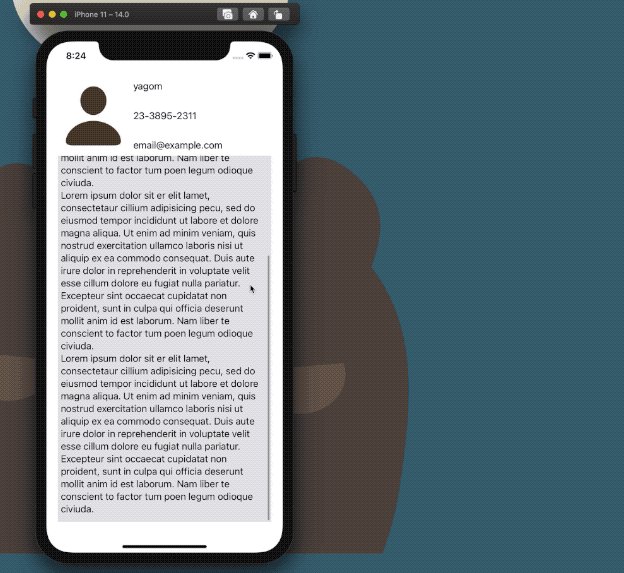
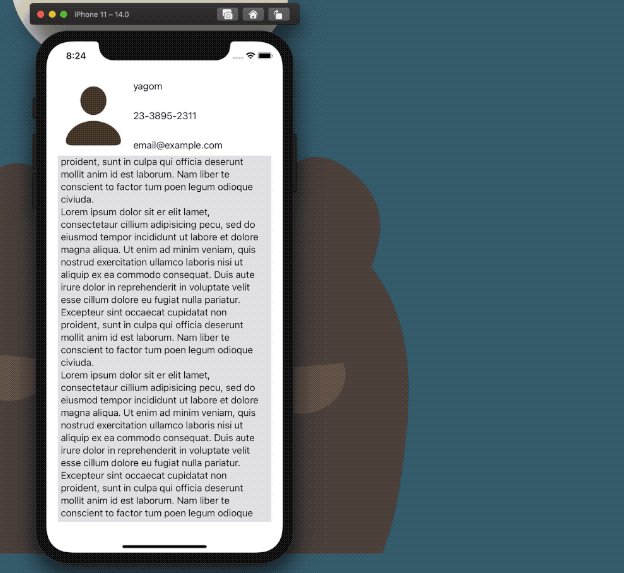
- Working with Scroll View
- Self-sizing Cell
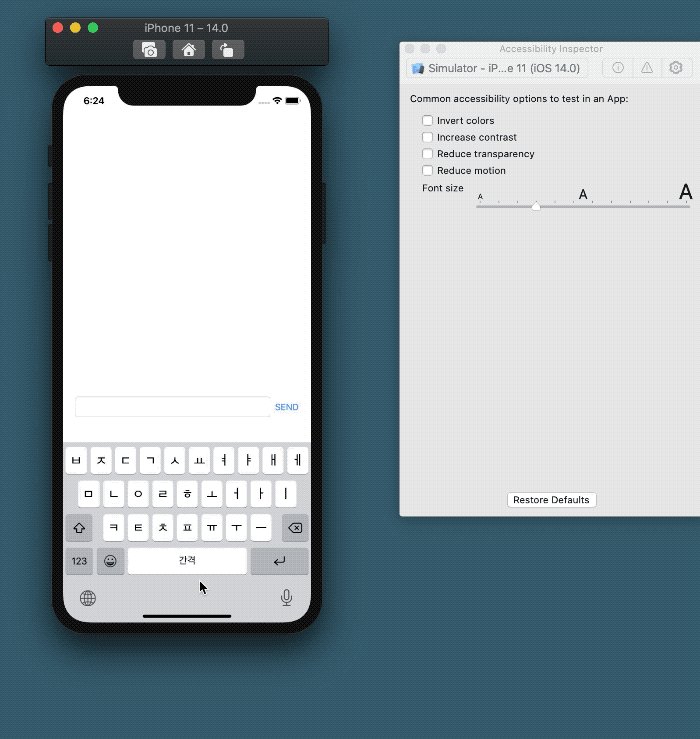
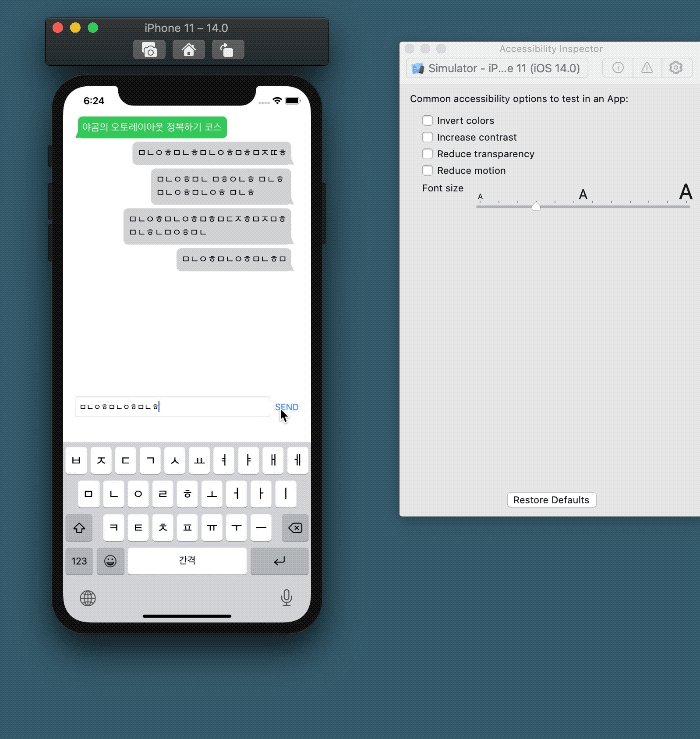
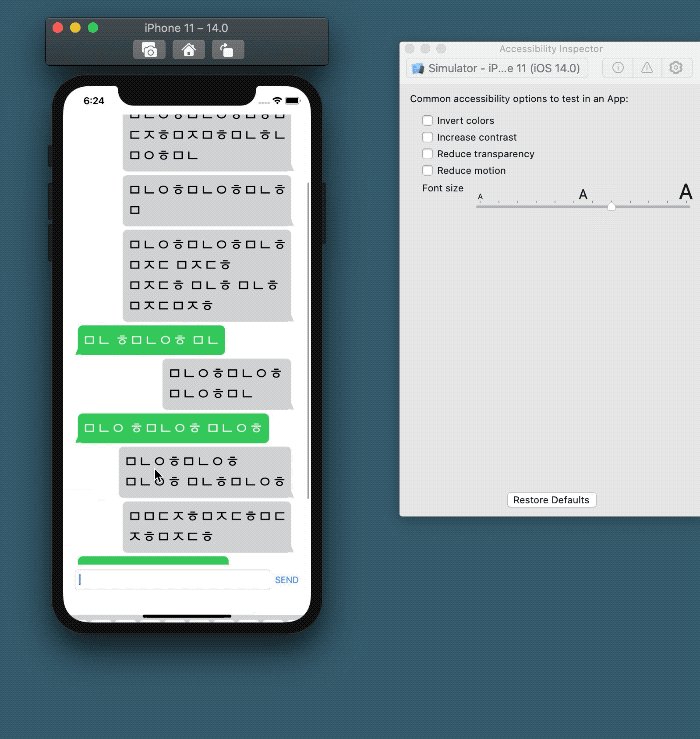
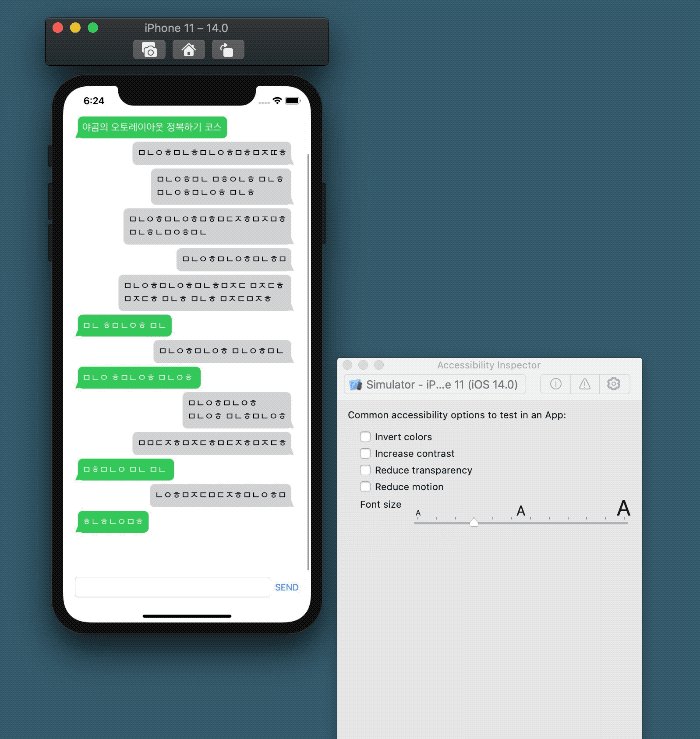
- Dynamic Type Sizes
실습 프로젝트
선수지식
- iOS 기초지식이 있어야 합니다
- UIKit이 무엇인지 알고 Frame 등을 통해 화면을 구현해 볼 줄 알아야합니다
- 스토리보드 기초 사용법을 알고 있어야합니다
- iOS 프로그래밍을 아예 경험해보지 못한 분은 이해하기 어렵습니다
- 스위프트 문법 및 UIKit을 설명하지는 않습니다
이런 분들께 좋아요
- iOS 앱 개발 입문자
- 스토리보드의 빨간줄이 생기는 원인을 파악하기 힘든 실무자
- 가로/세로 모두 활용해야 하는 앱을 만드는 분
- 레이아웃에 접근성(Accessibility)을 잘 구현해야 하는 분
- 오류없는 레이아웃을 구현하고 싶은 분
도구 버전 및 환경
- Xcode 12
- iOS 13
- Swift 5.1
- macOS Catalina
만든사람

야곰
안녕하세요, 야곰입니다.
이 코스를 추천합니다
코스 Content
Expand All
Anatomy of a Constraint
8 주제
Expand
레슨 Content
0% Complete
0/8 Steps
Stack Views
3 주제
Expand
레슨 Content
0% Complete
0/3 Steps
Constraints with Code
2 주제
Expand










HyunSu Park
정말 정말 정말 !! x 1000 너무 좋은 강의였습니다. 돈이아깝지 않습니다. 다만 컬렌셔뷰에서의 동적 레이아웃은 설명을 안해주셨는데, 컬랙션뷰에서 동적레이아웃을 만들기는 어려운가요?
야곰
고맙습니다~!
컬렉션뷰도 테이블뷰와 크게 다르지 않습니다. 동적 컬렉션 셀을 좀 더 유려하게 구현하려면 Flow Layout에 대해서 조금 더 공부해보면 좋습니다 🙂
HyunSu Park
감사합니다. 더 알아보겠습니다. 테이블뷰 동적으로 레이아웃설명해주실때 너무 도움되었습니다. 다만, 이미지가 커졌을때 스크롤을하면 다른 셀들도 커져있더라구요. 제가 알아본결과 reusableCell 때문인 것 같습니다. 그래서 오직 터치한 셀만 커지기 위해 제가 나름 구현해보았습니다.
터치했는지 안했는지 정보를 배열로 저장하여, cellForRowat에 index로 정보를 넣어줌으로써 터치를했다면, 이미지가 커지도록 cell안에서 처리했습니다.
물론 cell을 터치하면 Notification으로 알림을받아서 배열정보를 갱신했습니다. 이렇게 cell바깥에서 , 즉 tableView를 가지고있는 ViewController에서 이러한 정보를 주입 및 관리하도록 구현하는게 맞는지요?
야곰
따로 배열에 관리할 필요 없이 cell의 prepareForReuse를 활용하는 것이 더 좋을듯합니다 🙂
pinkjuice66
안녕하세요 선생님. 좋은 강의 잘 들었습니다.
강의랑 상관없는 이야기이긴 한데 혹시 어떤 종류 키보드 사용하시는지 여쭤봐도 될까요?
타건할 때 소리가 되게 좋은것 같아서요..ㅎㅎ
야곰
선생님이라니, 당치 않습니다.. 하핳
키보드… 아마 조금 큰 소리로 서걱서걱 턱턱 들렸다면 바밀로 갈축이었을거고, 얇게 탁탁 소리라면 애플 매직키보드, 서걱서걱 둑둑이었다면 바밀로 저소음 적축이었을거예요. 제가 뭘 썼었는지 잘 기억이 안나네요…ㅎㅎ
어디에서 소리가 들렸는지 알려주시면 제가 한 번 들어볼게요. 😀
Do Kim
와, 저는 오토레이아웃 대충 다 안다고 생각했는데, 프로젝트를 진행하면 진행할 수록 자만했던 저를 반성하게 되네요..
앞의 이론강의도 정말 세세해서 좋지만, 실제로 프로젝트 해보면서 응용해보니까 진짜 너무 좋은거 같아요!!!
명강의 감사합니다 야곰 🙂
원상 황
안녕하세요
오토레이아웃 강의를 듣다가 궁금한 점이 있어서 질문 남깁니다.
Floating Buttons 에서
각각의 스택뷰 버튼에 is hidden 속성을 true로 줘서
버튼을 숨기는데,
스택뷰에 is hidden을 부여하고 버튼을 클릭하면 stackview is hidden 속성에 toggle을 주니
같은 결과가 안나오더라구요
왜 stackview의 element인 버튼에 is hidden속성이 적용되어야만 floating buttons가 실행되는걸까요??
버튼들은 스택뷰에도 올라가 있는데…
야곰
무슨말씀이신지 잘 이해하지 못했습니다 +_+
애니메이션 효과 말씀이실까요?
ANNA 김애나
세로모드와 가로모드에 따른 오토레이아웃 관련 내용도 있나요?
야곰
해당 내용도 충분히 포함되어 있습니다 🙂
와이낱
해당 강의 들으려고 하는데 코스 수강하기 버튼 누르면 K-디지털 기초역량훈련 접수 링크로만 가지는데
어떻게 해야 할까요 ?
미래
혹시 영상강의도 포함인가요? 포함이라면 전체 강의 시간이 어느정도 인지 알고 싶습니다.