- This topic has 1개 답변, 2명 참여, and was last updated 5 years, 5 months 전에 by
 야곰.
야곰.
-
글쓴이글
-
-
5anniversary참가자
- 글작성 : 14
- 답글작성 : 7
안녕하세요 5annviersary입니다!!
이번 시간에는 나만의 fileTemplate를 만들어보는 시간을 가져볼겁니다!!
iOS를 배우고 다양한 프로젝트를 경험하고 공부하면서 내 프로젝트를 하나하나 만들어가는게 귀찮아질때쯤
file Template로 한 번에 구성할수있다는 사실을 찾아보고 나만의 template를 만들어보려고 하는데요!!
먼저 Template를 어떻게 만드는지 어떻게 구성되어있는지 알아봐야겠죠??
Template를 만들기 위해서는 3가지 반드시 필요한게 있다는데요
TemplateIcon.png
TemplateInfo.plist
FILEBASENAME.swift
에 해당하는 파일을 만들어야 합니다.애플에서 제공해주는 기본 템플릿을 보고 하나씩 만들어 봅시다!!
기본템플릿의 위치는
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates
에 있습니다.
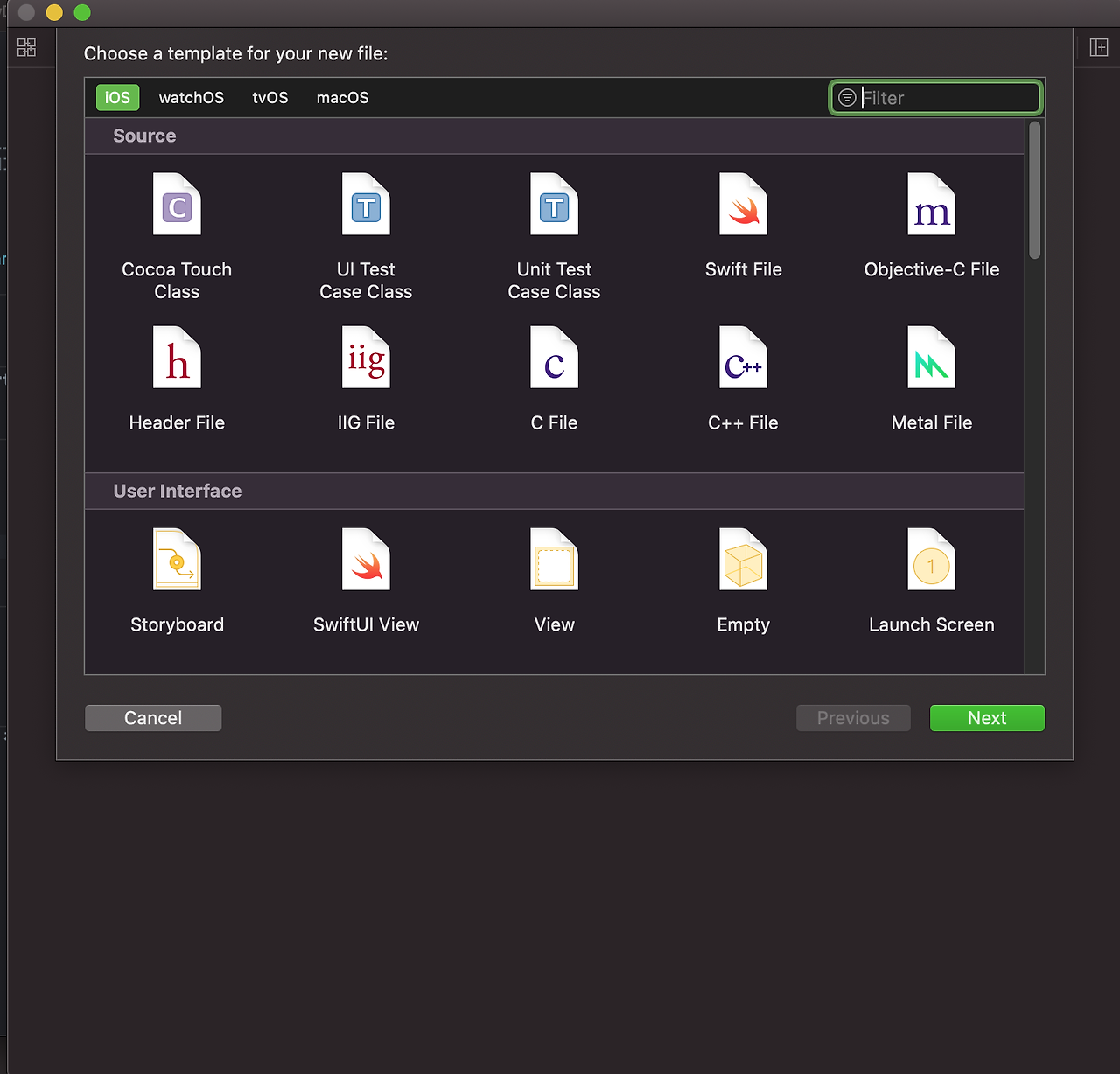
TemplateIcon.png 의 경우에는 아래와 같은 파일을 생성할때 보여지는 파일에 해당하는 이미지입니다.

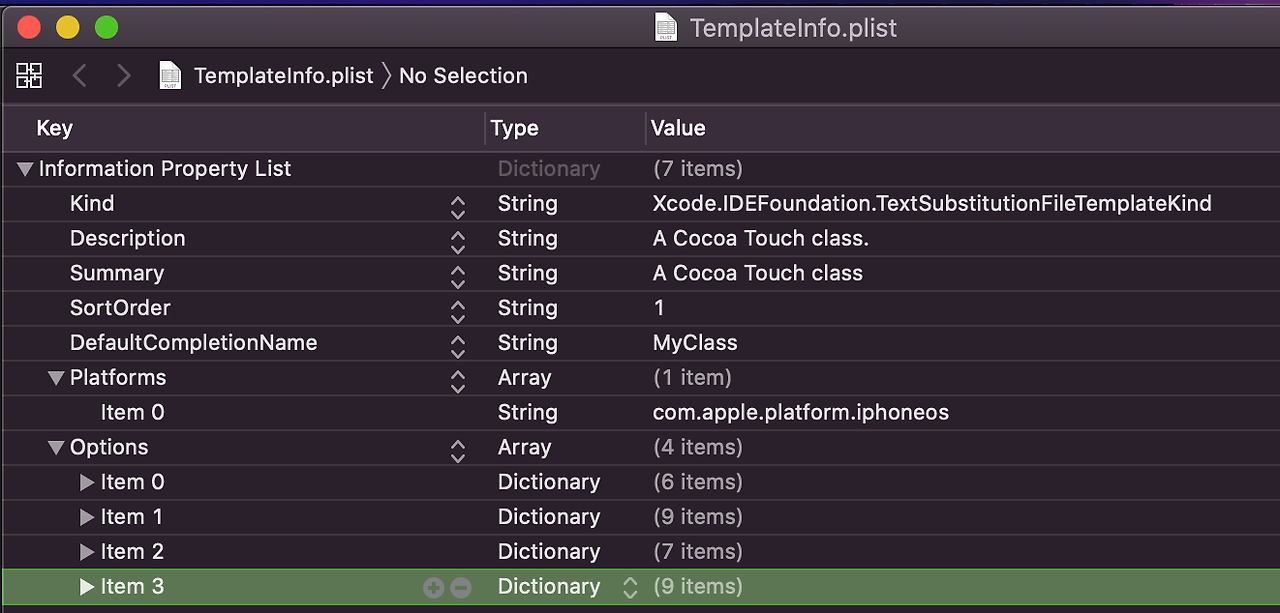
TemplateInfo.plist 의 경우에는 템플릿의 설정을 담당하는데요.

-
Kind – 파일 템플릿 타입 (파일 혹은 프로젝트)
Description – 설명설명
Summary – 설명설명에 대한 요약
AllowedTypes – 생성 파일 타입
Platforms – 사용할 플랫폼
MainTemplateFile – 생성 파일 이름 Base
SortOrder – 템플릿간 정렬 우선 순위
Option-
Identifier : ID 변수 역할
Name : 해당 옵션의 Label Text
Default : 미입력시 기본값
Type : 옵션 타입 Text, combo, popup, class, checkbox…
NotPersisted : 마지막 사용 값 저장 여부
Required : 필수 설정 여부
Suffixes : 옵션 변경 시 파일명 뒤에 자동으로 붙는 문자열파일에서 적용될 매크로
-
___FILENAME___ : 파일명 (확장자 포함)
___FILEBASENAME___ : 파일명 (확장자 미포함)
___PROJECTNAME___ : 프로젝트명
___ORGANIZATIONNAME___ : 조직명
___FULLUSERNAME___ : FULLUSERNAME 유저명
___DATE___ : 현재 날짜
___VARIABLE_[identifire]___ : identifier에 해당하는 변수값해당 매크로를 적용해 ViewController 템플릿을 만들어보자면!!
// // ___FILENAME___ // ___PROJECTNAME___ // // Created ___FULLUSERNAME___ on ___DATE___. // Copyright © ___YEAR___ ___ORGANIZATIONNAME___. All rights reserved. // import UIKit final class ___VARIABLE_TableViewModule___VC: UIViewController{ // MARK: - UI components // MARK: - Variables and Properties // MARK: - Life Cycle override func viewDidLoad() { super.viewDidLoad() } // MARK: - Helper } // MARK: - extension에 따라 적당한 명칭 작성와 같이 만들어주고!!
템플릿 파일을 저장하는 곳인
~/Library/Developer/Xcode/[원하는 파일 명]/OOO.xctemplate
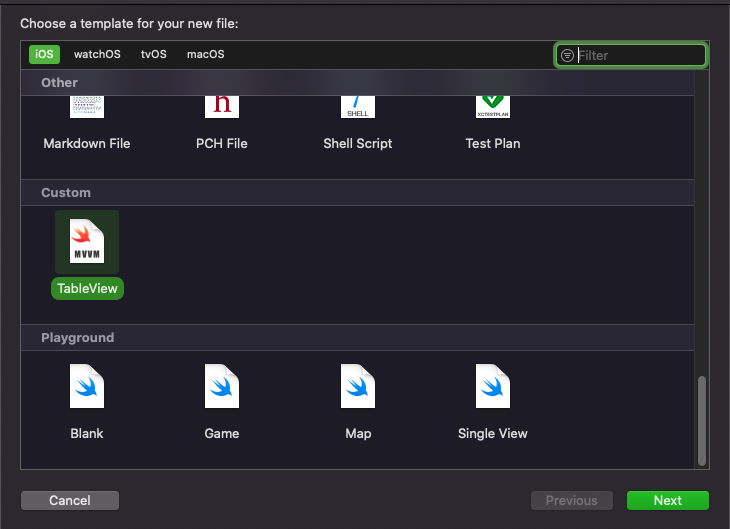
에 저장을 해주면

와 같이 나오게 되고
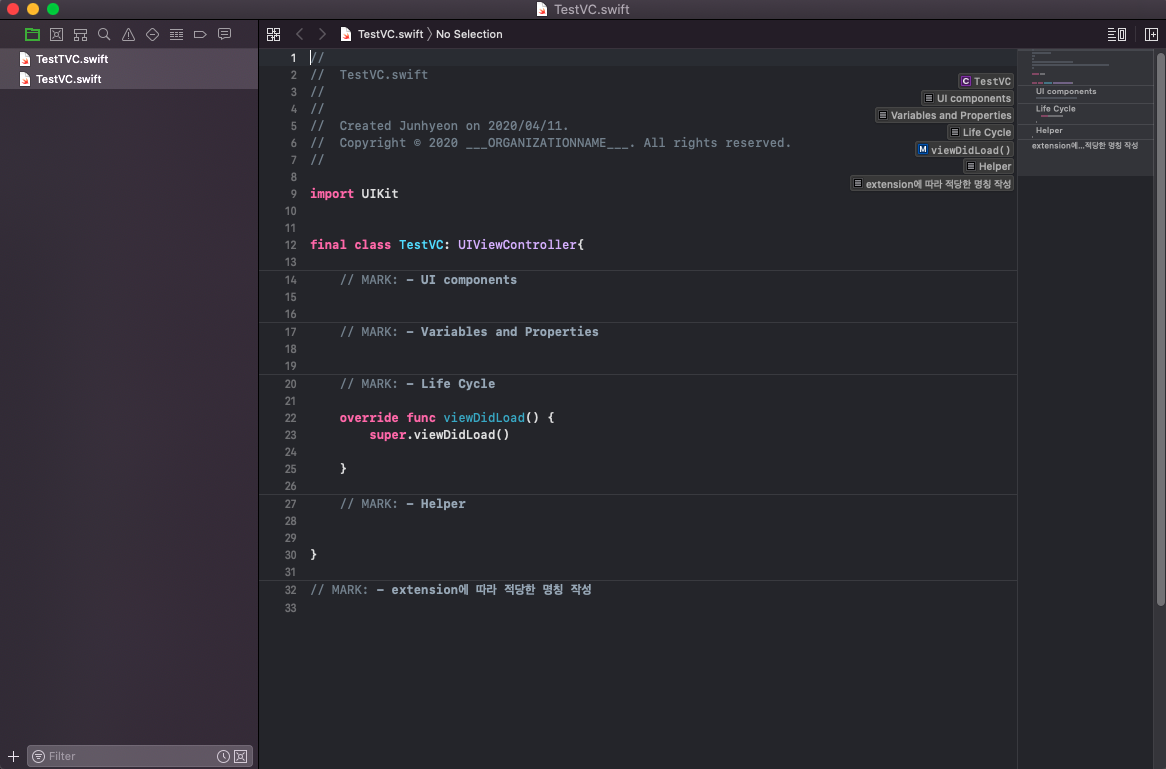
해당하는 템플릿을 사용해 만들게 되면


와 같이 나오게 됩니다!!
이렇게 템플릿을 만들어주면 프로젝트를 생성할때 혹은 프로젝트내에서 추가적으로 파일을 생성해야하는 경우
귀찮지 않게 만들 수 있습니다.
도움이 되셨으면 좋겠네요!!
2020-04-16 오후 10:47 #6856
-
-
글쓴이글
- 답변은 로그인 후 가능합니다.
