- This topic has 2개 답변, 3명 참여, and was last updated 5 years, 9 months 전에 by
 멍단비.
멍단비.
2 답변 글타래를 보이고 있습니다
-
글쓴이글
-
-
쥬트참가자
- 글작성 : 9
- 답글작성 : 8
UIScrollViewDelegate
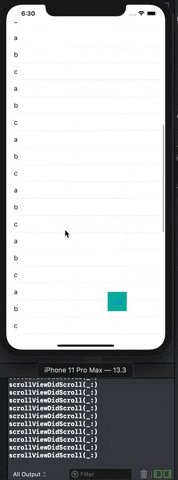
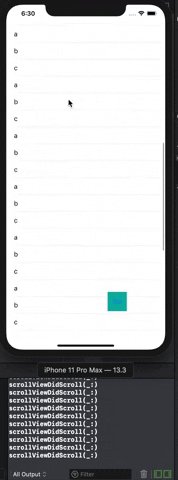
@available(iOS 2.0, *) optional func scrollViewDidScroll(_ scrollView: UIScrollView) // any offset changes @available(iOS 3.2, *) optional func scrollViewDidZoom(_ scrollView: UIScrollView) // any zoom scale changes // called on start of dragging (may require some time and or distance to move) @available(iOS 2.0, *) optional func scrollViewWillBeginDragging(_ scrollView: UIScrollView) // called on finger up if the user dragged. velocity is in points/millisecond. targetContentOffset may be changed to adjust where the scroll view comes to rest @available(iOS 5.0, *) optional func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) // called on finger up if the user dragged. decelerate is true if it will continue moving afterwards @available(iOS 2.0, *) optional func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) @available(iOS 2.0, *) optional func scrollViewWillBeginDecelerating(_ scrollView: UIScrollView) // called on finger up as we are moving @available(iOS 2.0, *) optional func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) // called when scroll view grinds to a halt @available(iOS 2.0, *) optional func scrollViewDidEndScrollingAnimation(_ scrollView: UIScrollView) // called when setContentOffset/scrollRectVisible:animated: finishes. not called if not animating @available(iOS 2.0, *) optional func viewForZooming(in scrollView: UIScrollView) -> UIView? // return a view that will be scaled. if delegate returns nil, nothing happens @available(iOS 3.2, *) optional func scrollViewWillBeginZooming(_ scrollView: UIScrollView, with view: UIView?) // called before the scroll view begins zooming its content @available(iOS 2.0, *) optional func scrollViewDidEndZooming(_ scrollView: UIScrollView, with view: UIView?, atScale scale: CGFloat) // scale between minimum and maximum. called after any 'bounce' animations @available(iOS 2.0, *) optional func scrollViewShouldScrollToTop(_ scrollView: UIScrollView) -> Bool // return a yes if you want to scroll to the top. if not defined, assumes YES @available(iOS 2.0, *) optional func scrollViewDidScrollToTop(_ scrollView: UIScrollView) // called when scrolling animation finished. may be called immediately if already at top /* Also see -[UIScrollView adjustedContentInsetDidChange] */ @available(iOS 11.0, *) optional func scrollViewDidChangeAdjustedContentInset(_ scrollView: UIScrollView)- func scrollViewDidScroll : 스크롤 할때마다 계속 호출
@available(iOS 2.0, *) optional func scrollViewDidScroll(_ scrollView: UIScrollView) // any offset changes
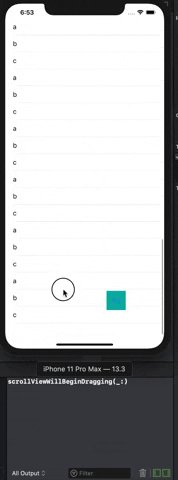
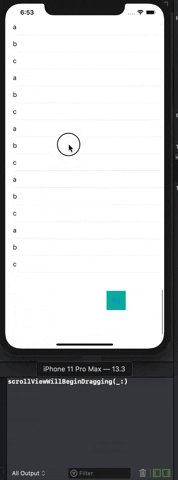
- func scrollViewWillBeginDragging : 스크롤뷰에서 드래그하기 시작할 때 한번만 호출
// called on start of dragging (may require some time and or distance to move) @available(iOS 2.0, *) optional func scrollViewWillBeginDragging(_ scrollView: UIScrollView)- func scrollViewWillEndDragging : 손을 땠을 때 한번 호출, 뗐을 때의 속도(방향 포함)를 알 수 있다.
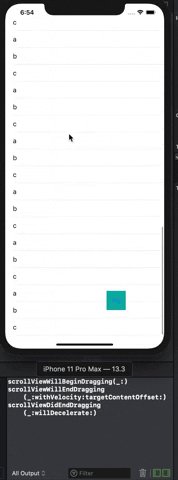
// called on finger up if the user dragged. velocity is in points/millisecond. targetContentOffset may be changed to adjust where the scroll view comes to rest @available(iOS 5.0, *) optional func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>)- func scrollViewDidEndDragging : 손을 땠을 때 한번 호출, 테이블 뷰의 스크롤 모션의 감속 여부를 알 수 있다.
// called on finger up if the user dragged. decelerate is true if it will continue moving afterwards @available(iOS 2.0, *) optional func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool)
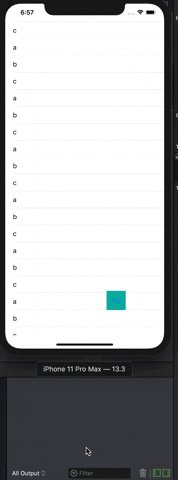
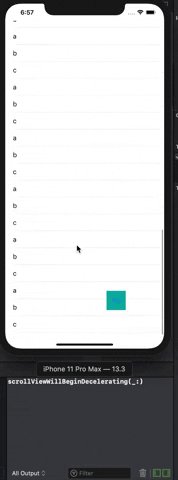
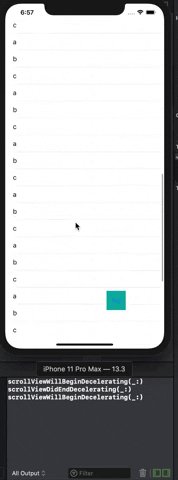
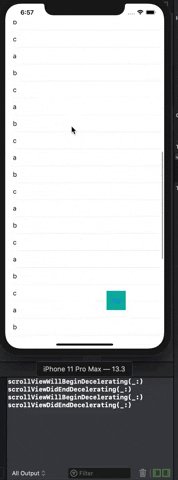
- func scrollViewWillBeginDecelerating
@available(iOS 2.0, *) optional func scrollViewWillBeginDecelerating(_ scrollView: UIScrollView) // called on finger up as we are moving- func scrollViewDidEndDecelerating
@available(iOS 2.0, *) optional func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) // called when scroll view grinds to a halt위 두함수는 말로 설명하기가 힘들다 ; 한번 보는게 빠를 듯,,!

- func scrollViewDidEndScrollingAnimation : setContentOffset 또는 scrollRectVisible 이 사용될 때 호출됨
@available(iOS 2.0, *) optional func scrollViewDidEndScrollingAnimation(_ scrollView: UIScrollView) // called when setContentOffset/scrollRectVisible:animated: finishes. not called if not animating
- func scrollViewShouldScrollToTop : 맨위를 누르면 Top으로 올라가는 액션을 허용할껀지 안할껀지 정할 수 있음
@available(iOS 2.0, *) optional func scrollViewShouldScrollToTop(_ scrollView: UIScrollView) -> Bool // return a yes if you want to scroll to the top. if not defined, assumes YES- func scrollViewDidScrollToTop : 맨위로 누르면 Top으로 올라가는 이벤트가 발생할 때 호출
@available(iOS 2.0, *) optional func scrollViewDidScrollToTop(_ scrollView: UIScrollView) // called when scrolling animation finished. may be called immediately if already at top
#iOS/스터디2020-03-22 오후 7:14 #3514
-
-
글쓴이글
2 답변 글타래를 보이고 있습니다
- 답변은 로그인 후 가능합니다.
